Individual projects
Secure Messenger |
GitHubMade in: 2021
Tech stack: Python (Flask), SQLite, JavaScript, HTML, CSS
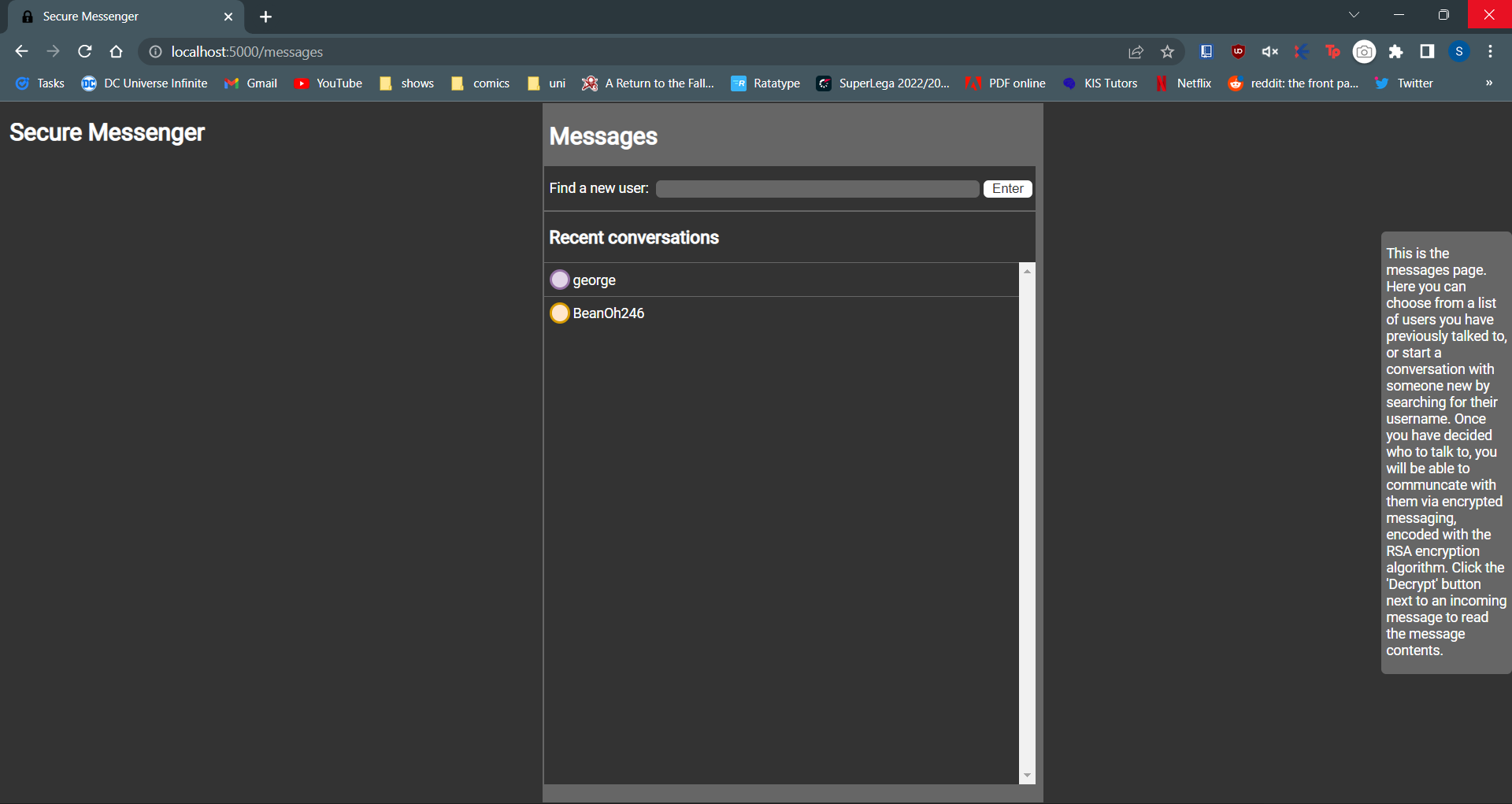
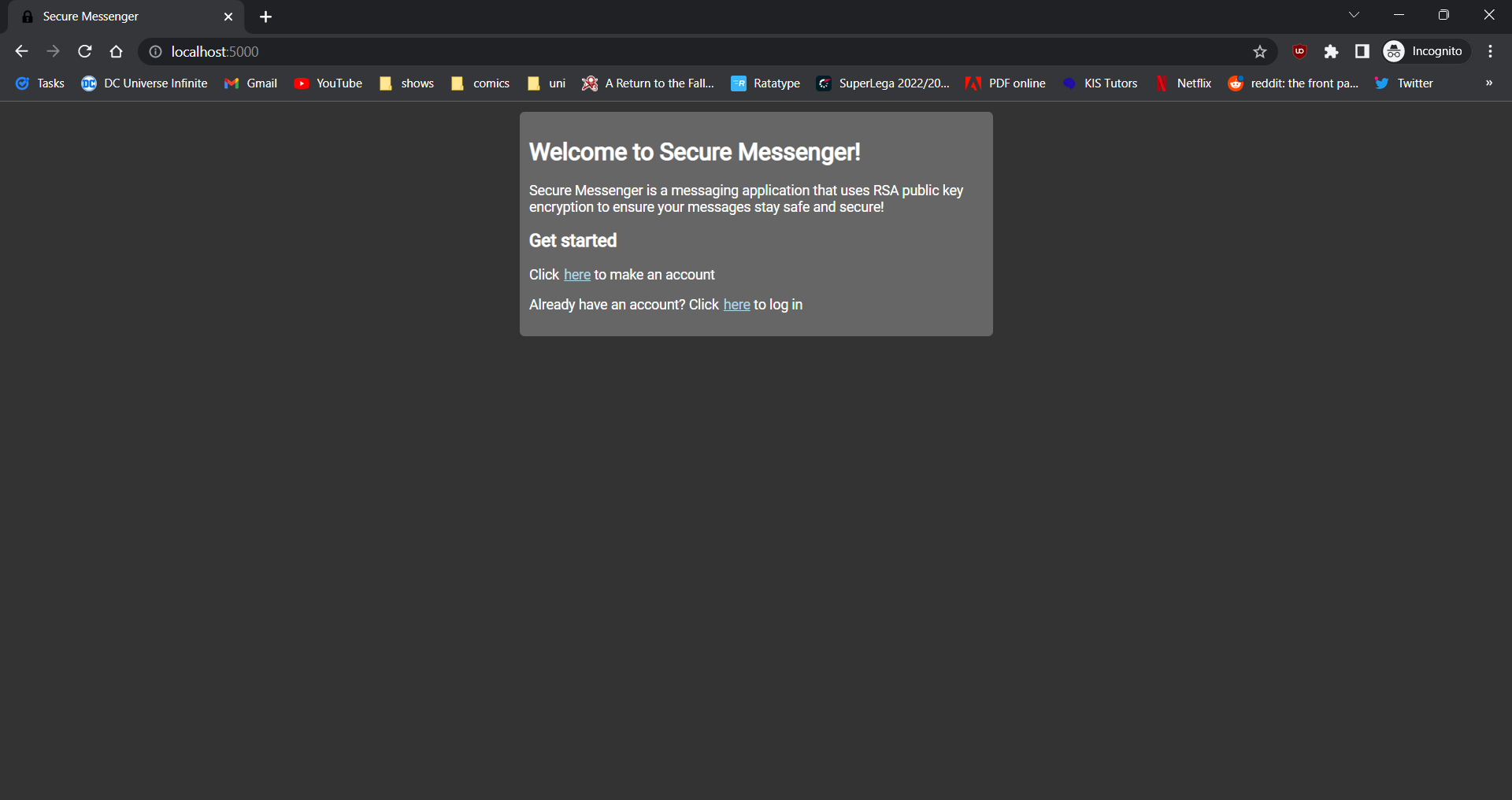
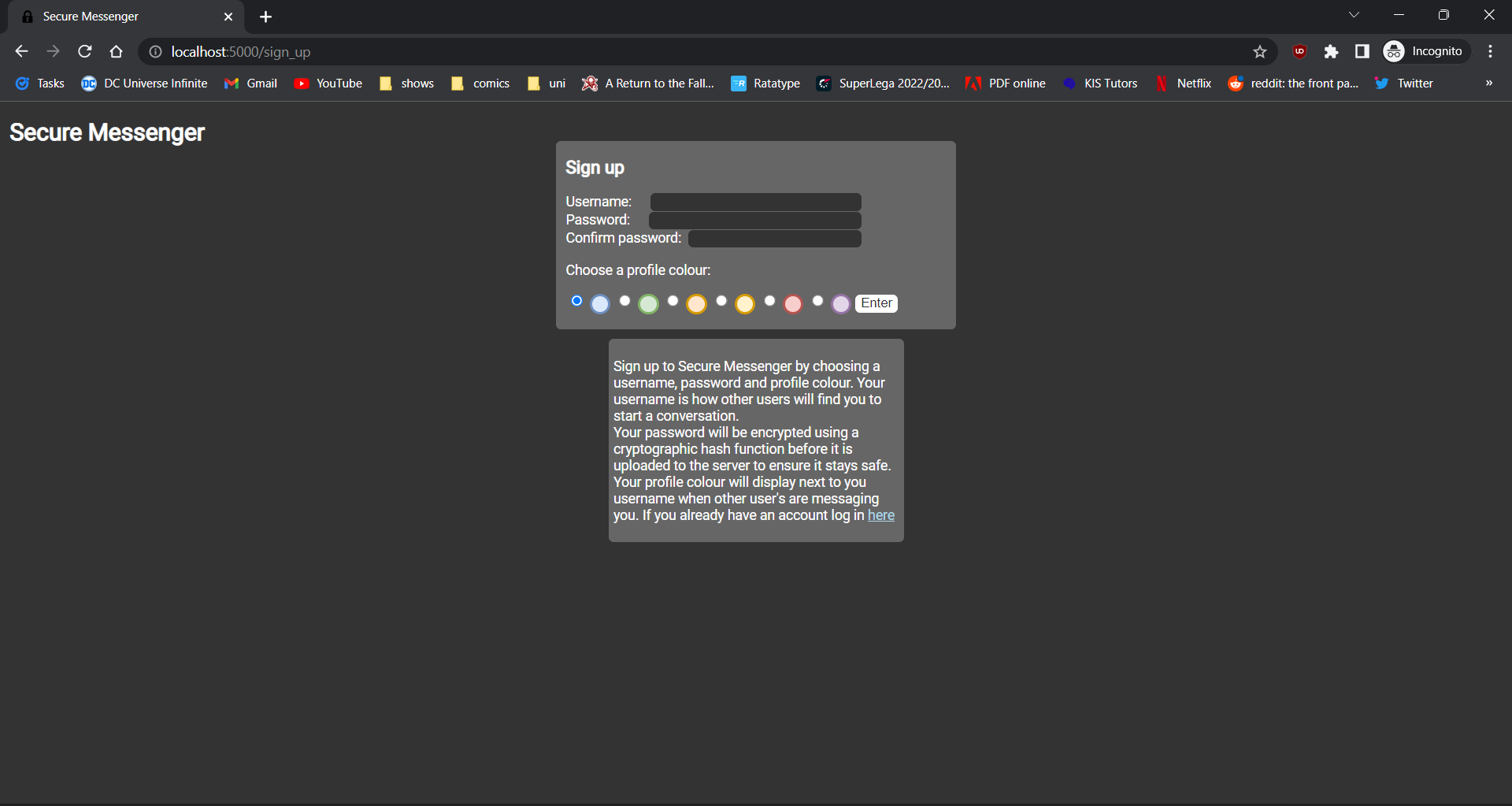
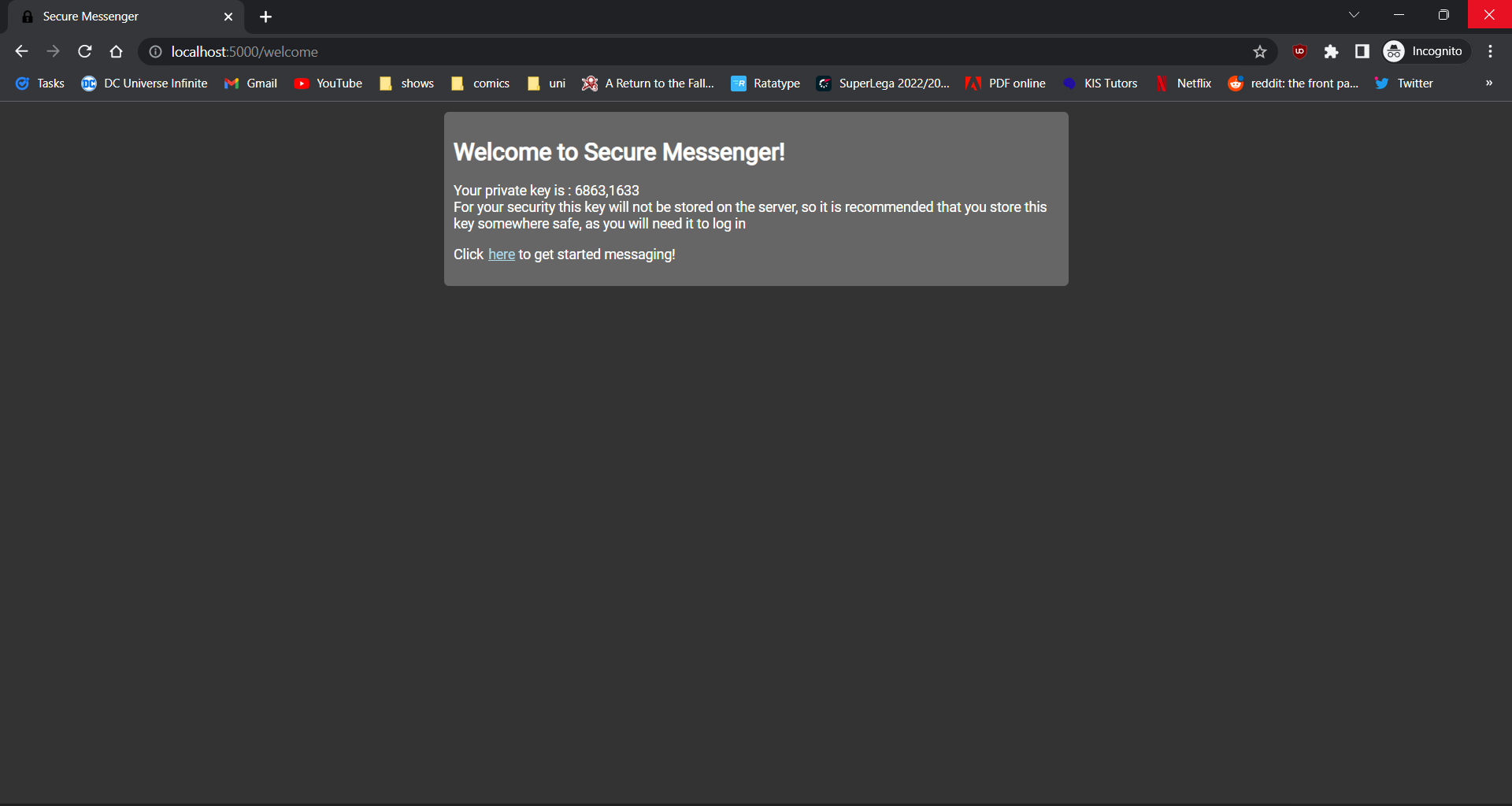
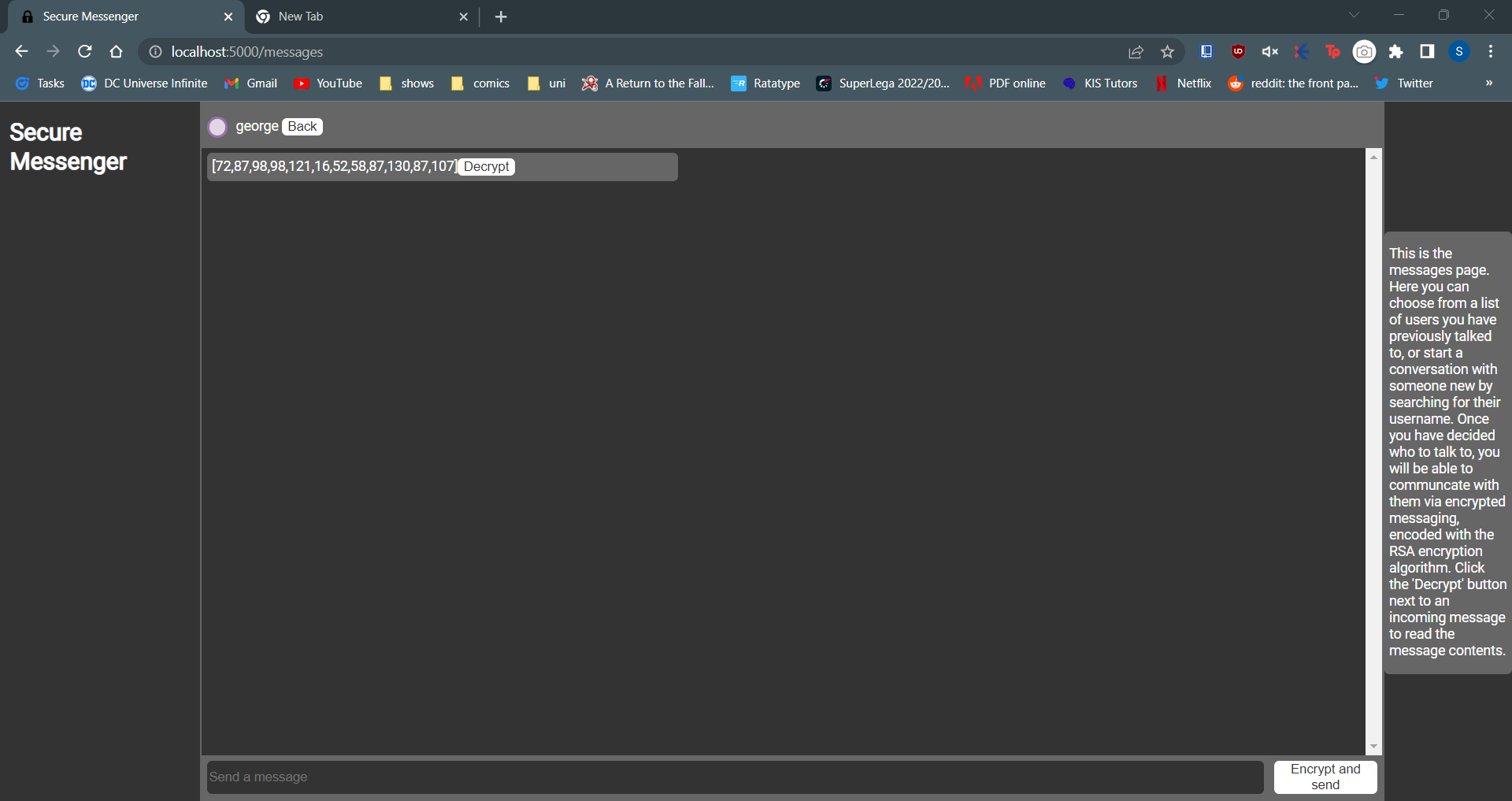
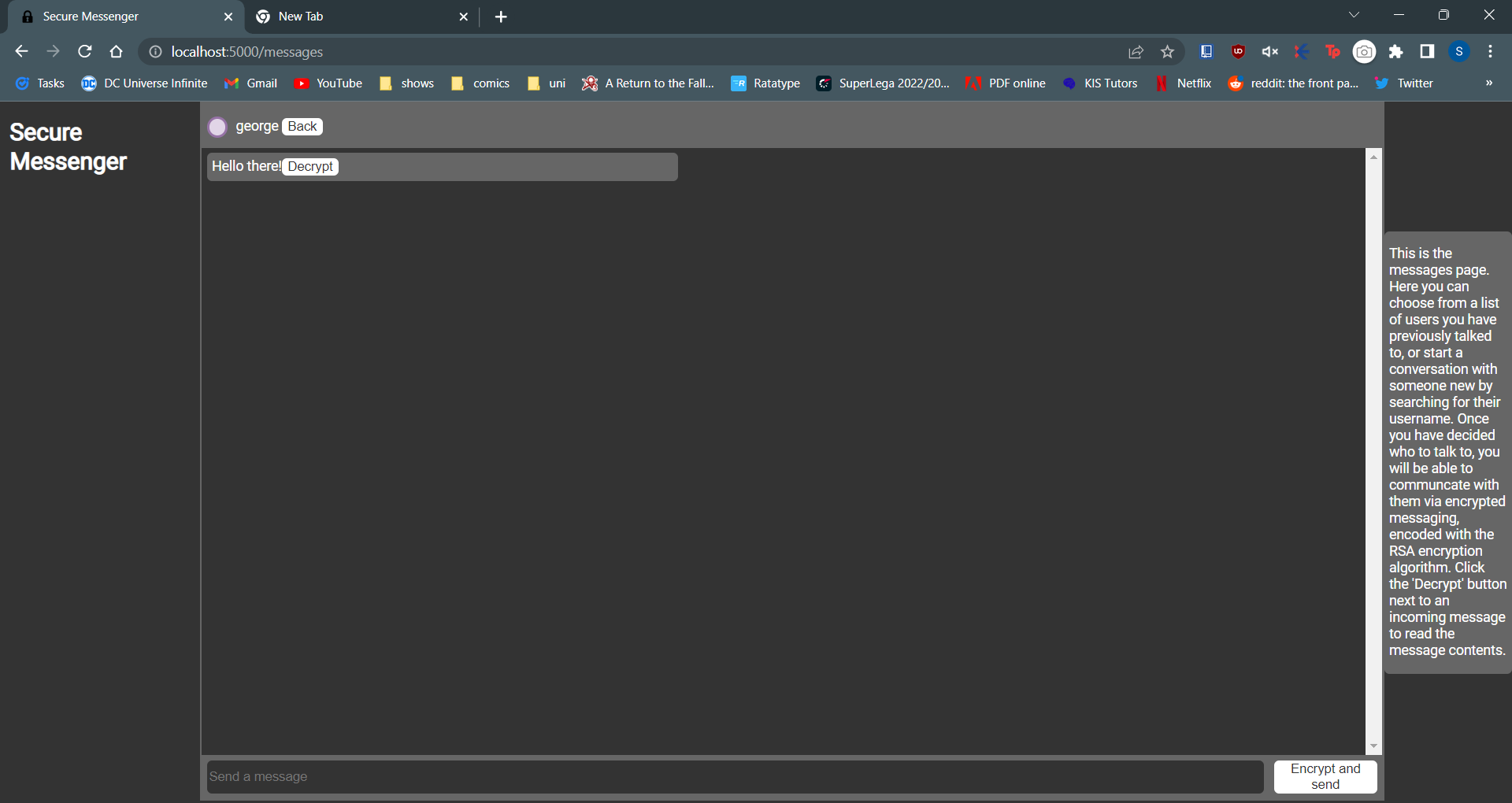
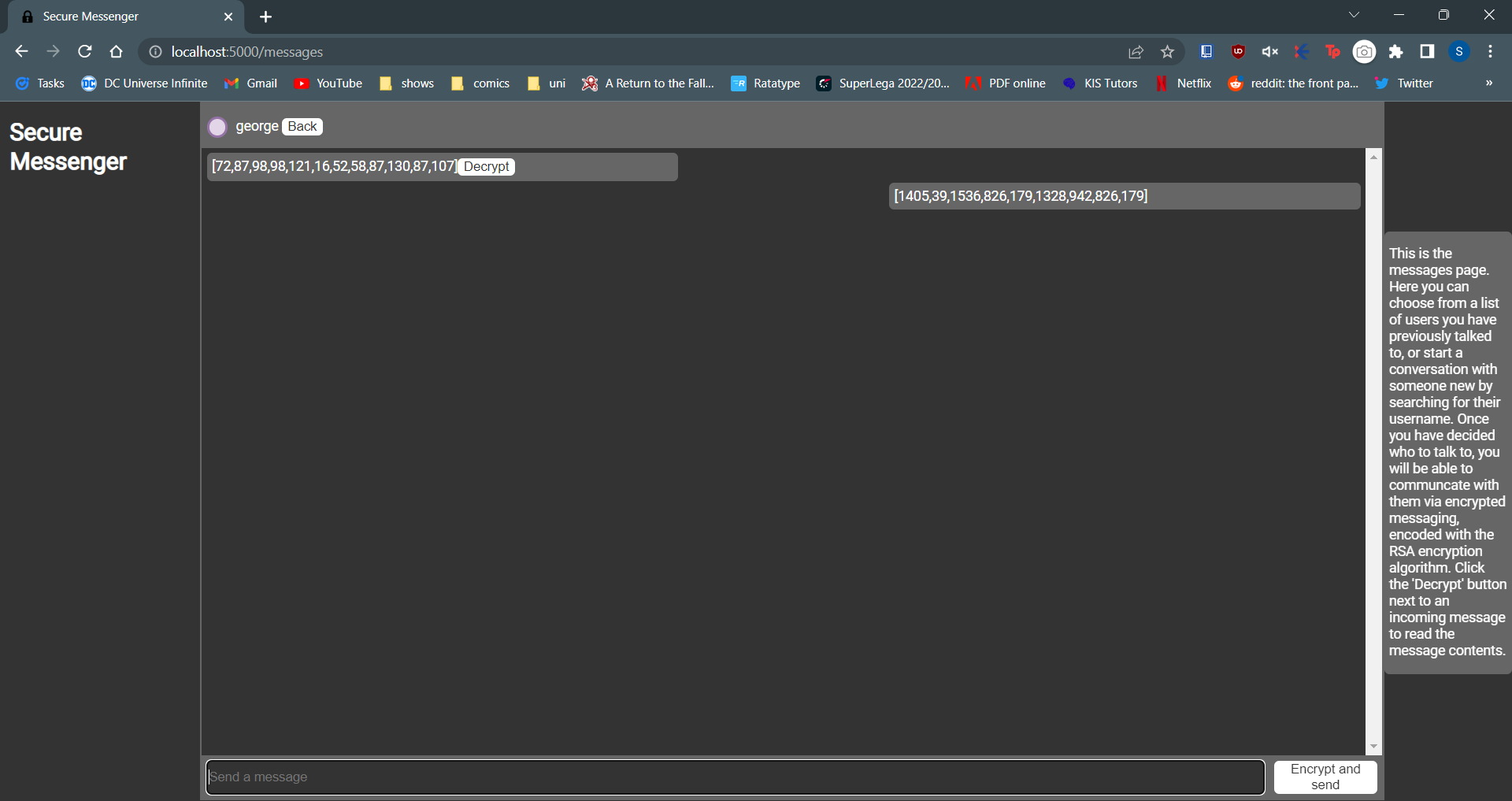
Secure Messenger is a web-based messaging platform that allows two users to send messages to each other, and these messages are encrypted using a simple version of the RSA public key encryption algorithm. The website is not up at the moment, but I have attached some screenshots! HTML and CSS were used to create the web pages, and JavaScript was used on the client side while Python was used on the server side, with SQLite used to store the data.
AI Cipher Detector |
GitHubMade in: 2020
Tech stack: Python, scikit-learn
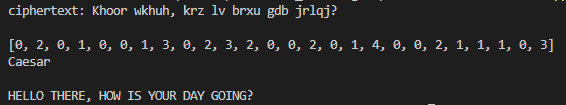
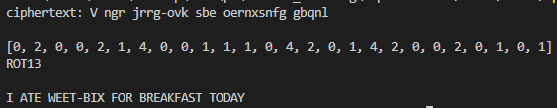
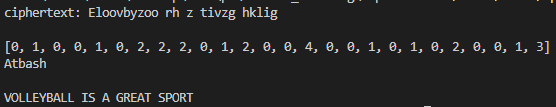
I trained a Logistic Regression model to classify a given encoded messages as one of three simple substitution ciphers, either a Caesar cipher (with a shift of 3), an Atbash cipher or a ROT13 cipher. The model was trained using randomly generated sentences made from the 1000 most common English language words, separately encrypted with each of the three ciphers and was trained to predict the cipher based on the frequency that each letter appears. The model was found to be able to predict the correct cipher used to a very high degree of accuracy on the generated sentences, with an average accuracy of 0.99 between the 3 ciphers.
Group projects I've worked on
Kredit
Made in: 2023
Tech stack: JavaScript (Express, Node.js, Vue.js), MySQL, HTML, CSS
Kredit is a social media platform for the university's clubs, allowing them to communicate with their members and organise events. My main work on this project was on the homepage and the admin sides of the application. This involved full stack software development to complete the required features. On the front end, the tasks involved creating mock-ups for the web pages using draw.io, and then turning these mockups into static web pages using HTML and CSS, and Vue.js on the JavaScript side. Once the static web pages were complete, the back-end was developed, which involved implementing a SQL database which was queried using SQLite, and creating a back-end server that recieved requests from the front end, making use of the Express framework. These requests either edited the data in the database or returned the appropriate data back to the user, and security was implemented so that depending on the authenticated user's role, they could only access or edit the data that they required. Finally, the front-end was linked to the back-end to creating a fully functioning, dynamic web-app.
Natural Reflection
Made in: 2022
Tech stack: C++, SFML Graphics
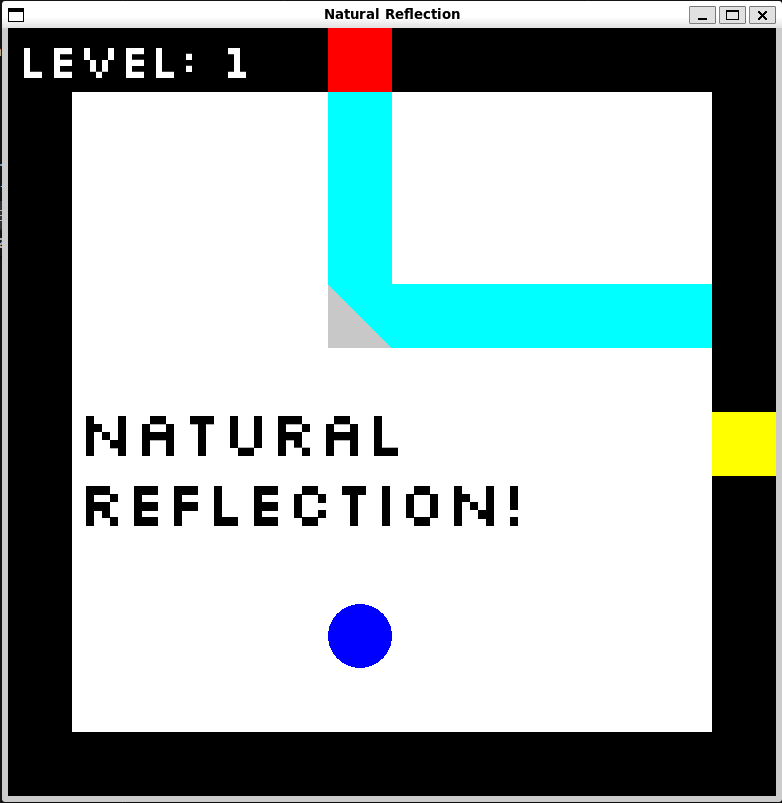
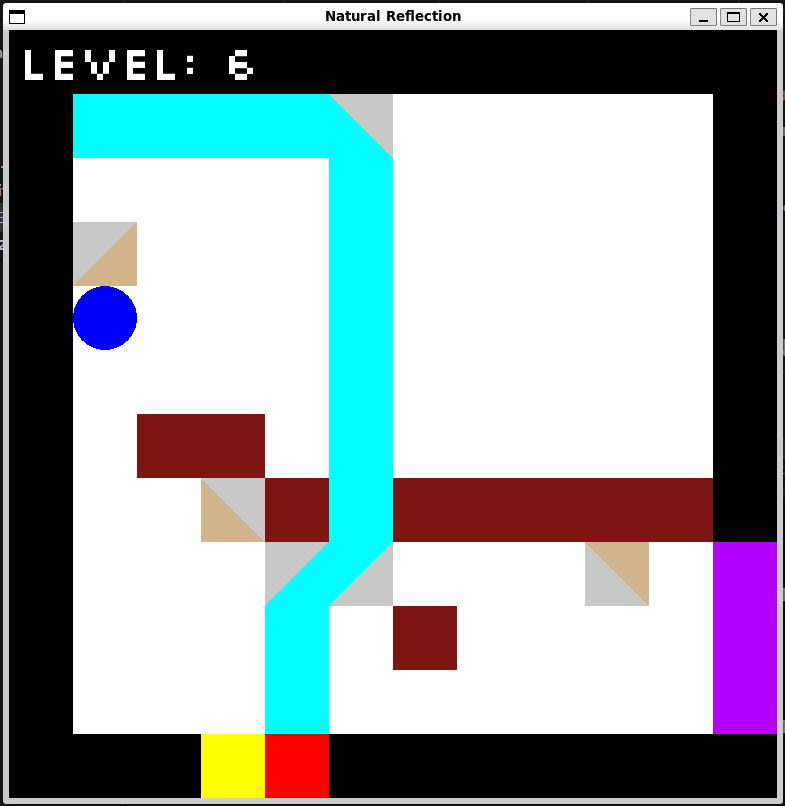
Natural Reflection is a puzzle game made in C++ using SFML Graphics, where a player has to move mirrors around a level to guide a beam of light from its source to an objective. Object oriented principles were emphasised in this project, with every part of the game as an object, and inheritance and polymorphism implemented frequently in the code. I mainly worked on the entity collision and detection parts of the game, making the light detect when it reached the goal and making the player and mirrors collide properly with each other and other entities, as well as working on other features and bugfixes across the game. Additionally, I worked on a lot of the documentation for the project, both within the source code, making sure it was readable with appropriate commenting, and in the planning stage, creating a UML class diagram.
Tic Tac Toe Bots
Made in: 2021
Tech Stack: Python, TensorFlow, PyGame
This project was a game of Tic Tac Toe where the user could choose to play against a variety of bots that ranged from easy to unbeatable! I spend most of my time working on the unbeatable bot, the basis of which was made following this tutorial from TheSharperDev. The bot used a minimax algorithm to choose the move that maximised its success while minimising its opponent's success, however due to efficiency issues, I applied an alpha beta pruning technique to reduce the amount of possible moves the bot had to compute, reducing the time taken for it to make the first move in a game from 1 minute to approximately 2 seconds.
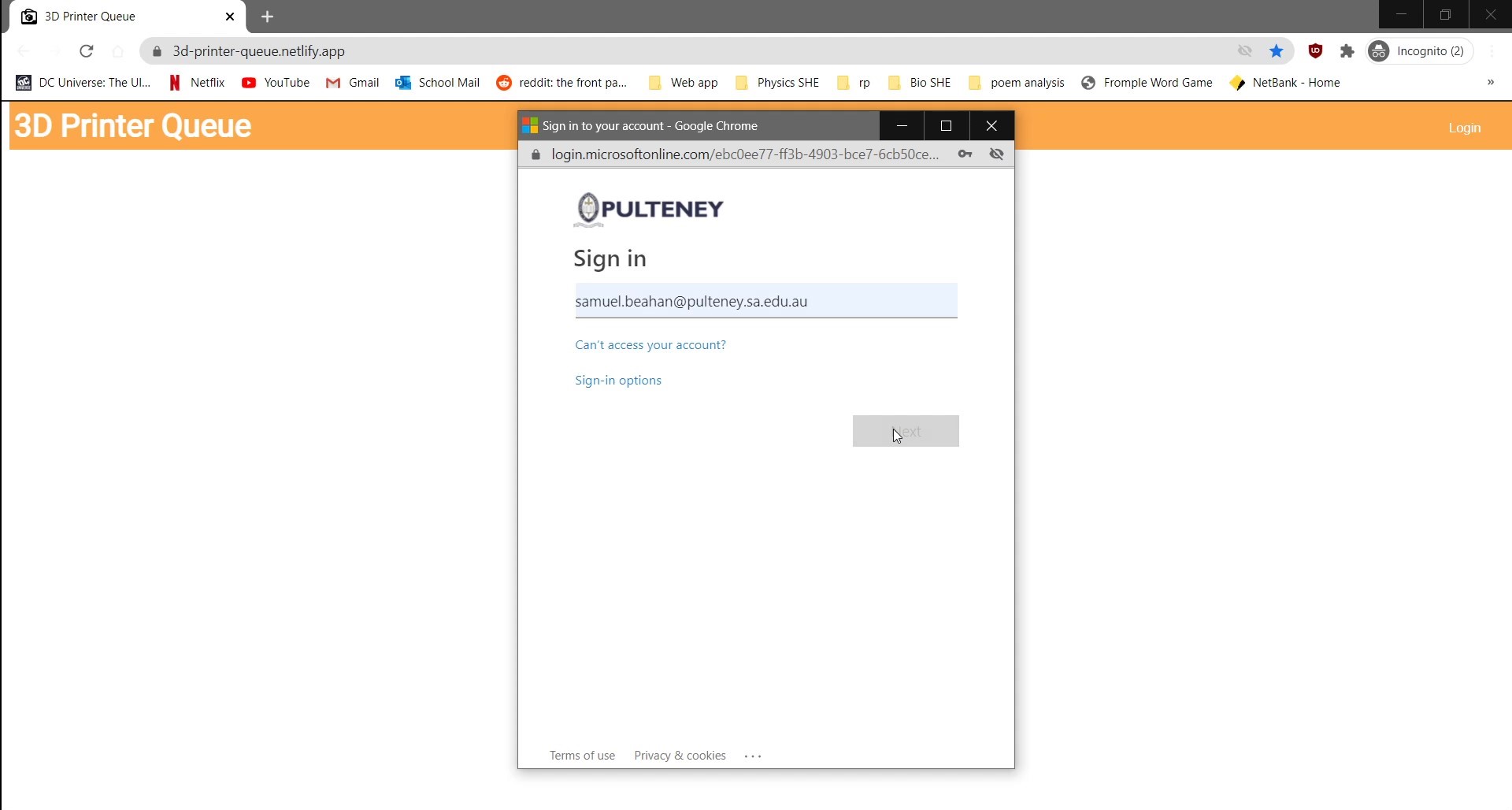
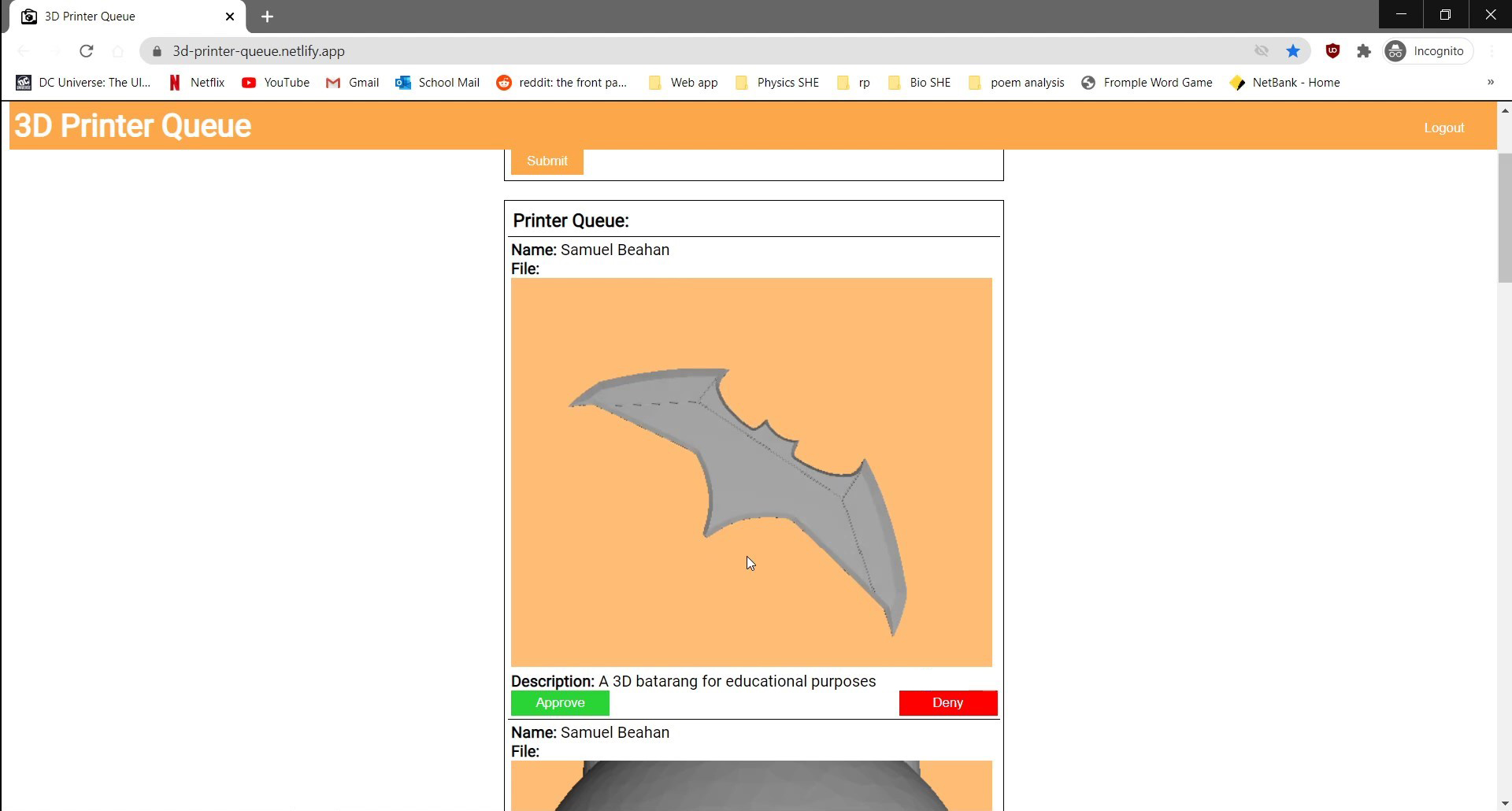
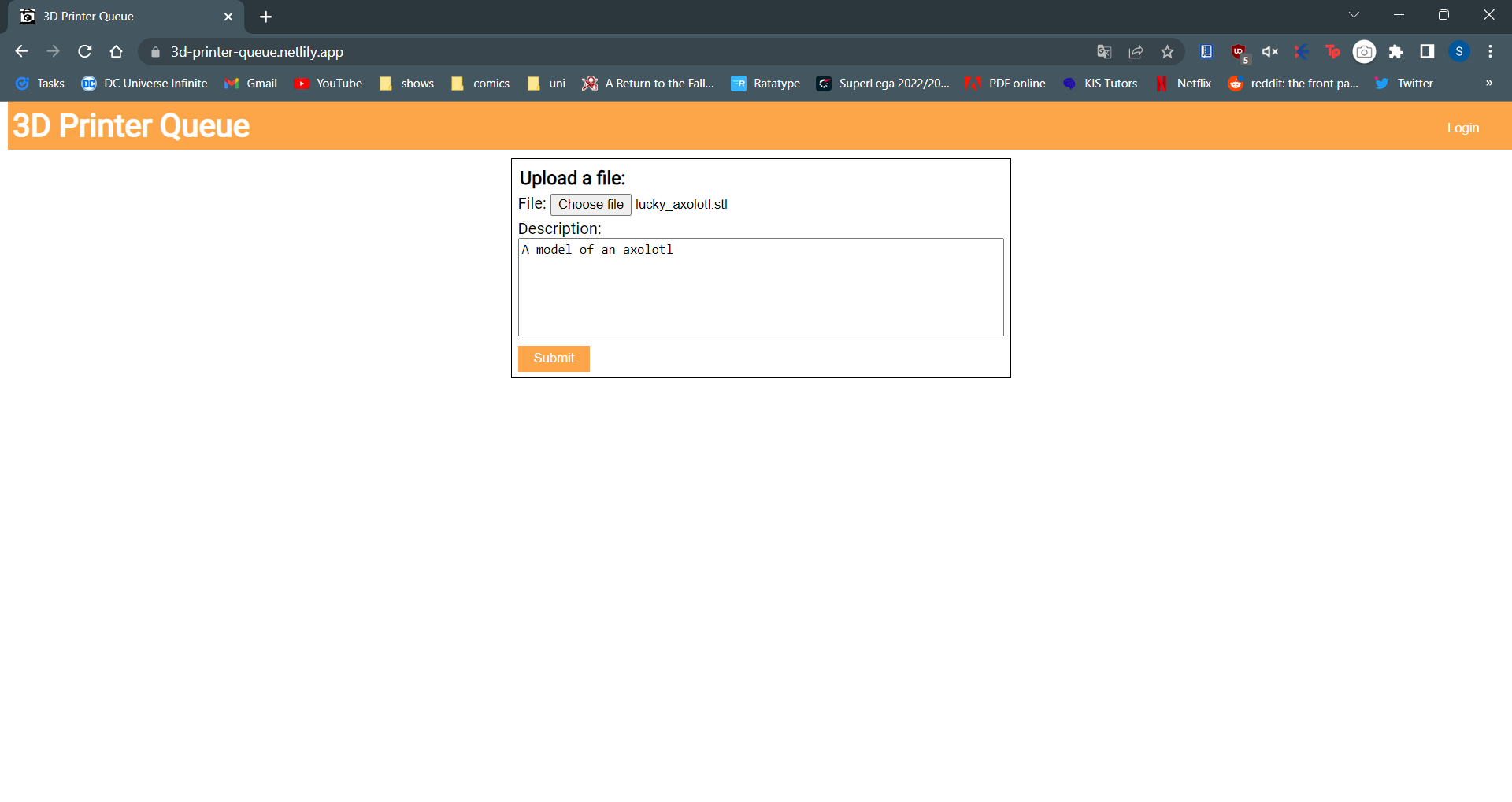
3D Printer Queue
Made in: 2020
Tech Stack: JavaScript, Firebase, HTML, CSS
3D printer queue is an online queue that was made for our school's 3D printer that allows students to upload their 3D designs for a teacher to assess whether it should be printed. If they approve the design it is downloaded it to their device where they can connect to the printer and print it. My main role on this project was making the queue page for the admin to view and approve designs, and the upload page for students to upload their models.
Currently working on:
Volleyball Journal
Tech stack: Android Studio, Java
Volleyball Journal is an app that will allow players to log and assess their performances across the core skills of the sport, and keep track of their performances over time. In the process of developing the app I have learnt how to use Android Studio through watching tutorials, and have begun implementing the basic functionality of the app, working on both the coding side and developing the visuals.